How to Embed Rss Feed in Squarespace
How To Embed RSS Feeds On Websites (Full Guide)
Introduction
Have you come across the RSS feeds and want to embed RSS Feeds onto your website? If yes, then don't move anywhere. We will tell you all about RSS feeds: what they are, how to embed RSS feeds on your website and why you should use them via a step-by-step guide.
RSS feeds help improve user engagement, auto-update the latest content, offer new value to visitors, and build authority by enhancing readers' experience on the website.
Adding RSS feeds is helpful for marketers, brands, and businesses to connect with their audiences profoundly and bring organic conversions with high user engagement.
Let's get started to know more about the RSS feed, its benefits and display them on your website by following some steps.

Tagembed is a social media aggregator that helps website owners to collect, curate, and display beautiful social media feeds on the website in a single click. It offers more than 15 social media sources to users, in which RSS is one of the most prominent sources to curate feeds.
This is one of the best social media aggregator tool that helps you build an attractive and customized RSS feed to display on a website using various themes, designs, banners, and many other customizations for a better user experience and engagement.
Here are four simple steps to create and embed RSS feeds on the website using Tagembed.

Finding RSS feed links depends on where the website is hosted. In addition, different website platforms have different RSS links. Use the XML file of the website if provided, or you can Google for the RSS URL based on the website platform.
Steps to generate RSS Feed URL for any website:
- WordPress Website: If you are working with a website built on WordPress, then add "feed" in URL at the last. It is very easy to create an WordPress RSS feed URL.
- (for e.g., https://yourdomain.com/blog/feed)
- Blogger Website: For Blogger domain add "feeds/posts/default" to the end of the URL to generate an Blogger RSS feed URL.
- (for e.g., http://blogname.blogspot.com/feeds/posts/default)
- Tumblr Website: To generate Tumblr RSS Feed URL for Tumblr you need to add "rss" at the last of URL.
- (for e.g., http://example.tumblr.com/rss)
- Wix Website: You can create Wix RSS Feed URL by adding "blog-feed.xml" at the last of a URL and Wix RSS Feed URL will be generated.
- (for e.g., https://www.yourdomain.com/blog/blog-feed.xml)
- Squarespace Website: To Find Squarespace RSS Feed URL just add text "?format=rss" at the last of a URL and Squarespace RSS Feed URL will be generated.
- (for e.g., https://sitename.squarespace.com/blog?format=rss)
- (for e.g., https://yourdomain.com/blog?format=rss)
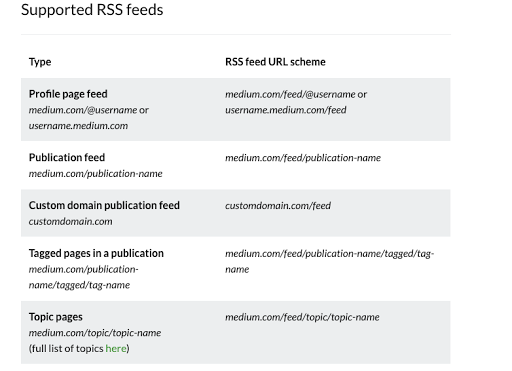
- Medium Website: If a website is published on Medium then you can follow the below mentioned steps in image to generate RSS url for Medium Blogs :-

Once you create RSS feed URL of a website, respective of their hosting platform, you need to copy the link (URL) on the clipboard. Then follow the below steps to add RSS Feed on websites:
- Create your free Tagembed account or login if you are an existing user.

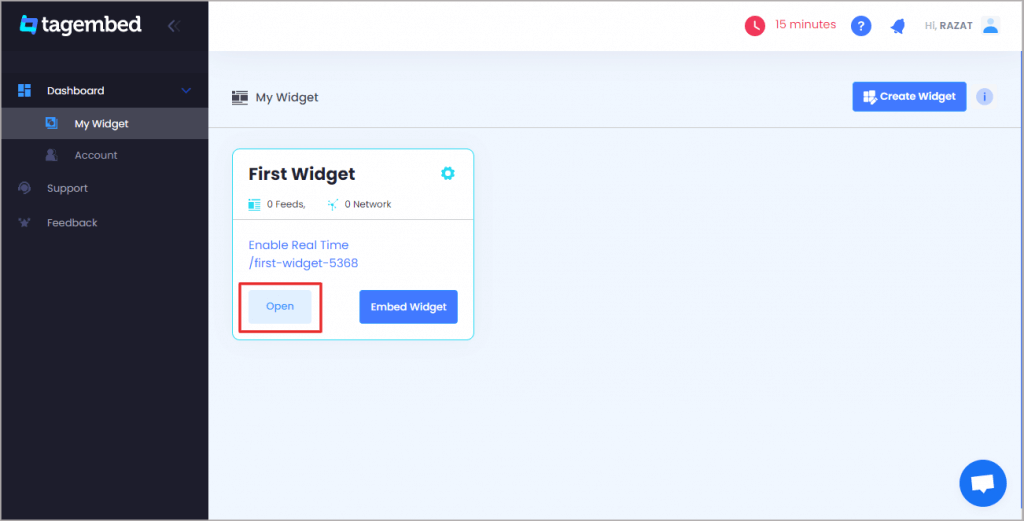
- You will redirect to the Tagembed dashboard. Here, you will find an already created widget there. Click on the "Open" button to start aggregating RSS feeds.

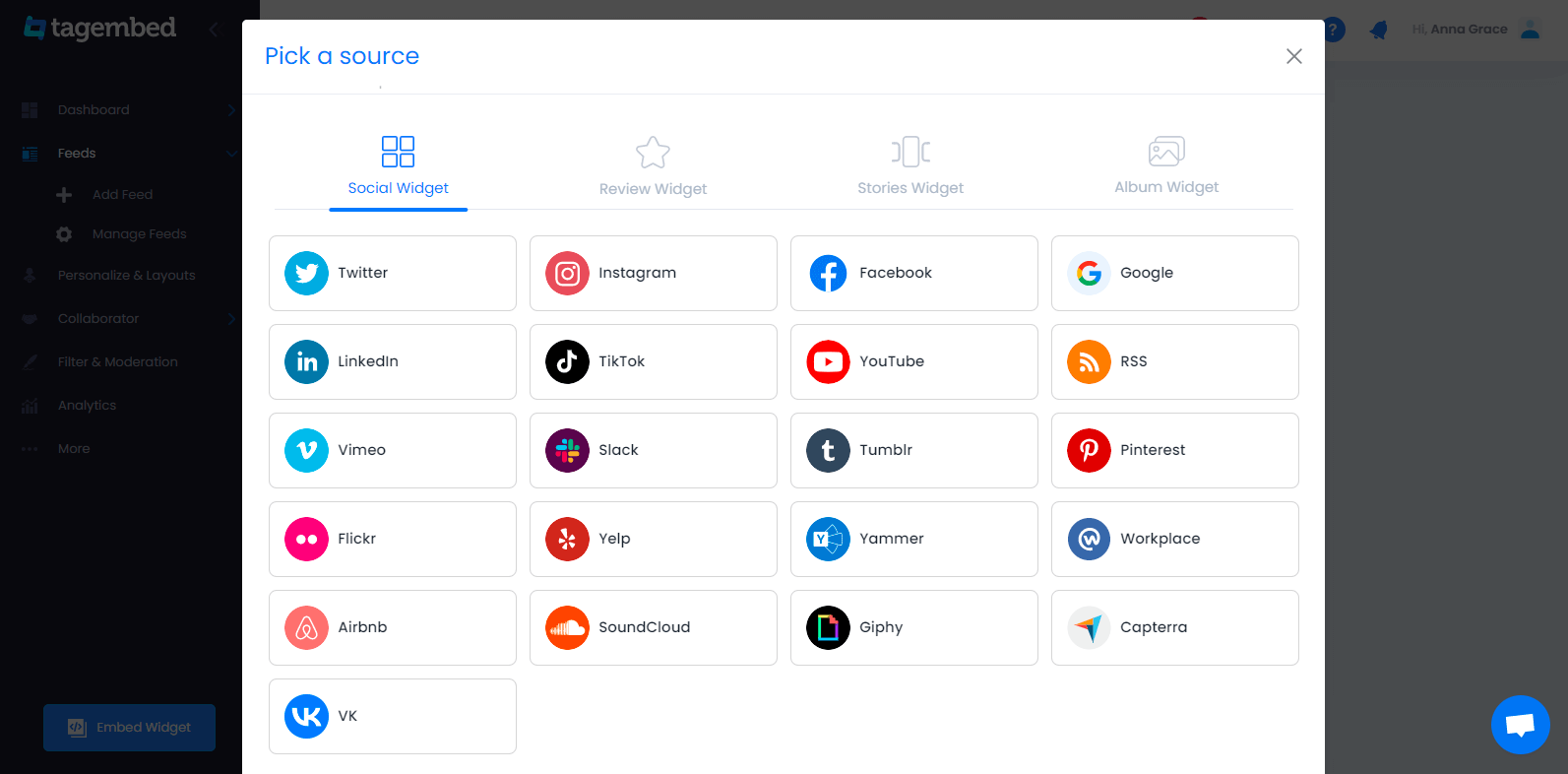
- Now a screen will appear with 15+ social media platforms. Here, select the "RSS" network as a feed source.

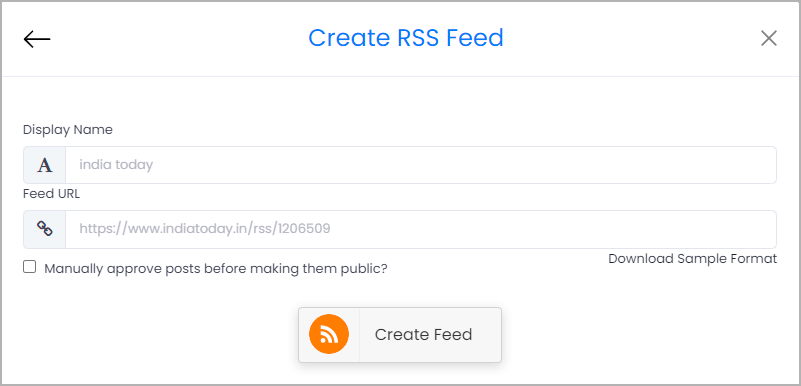
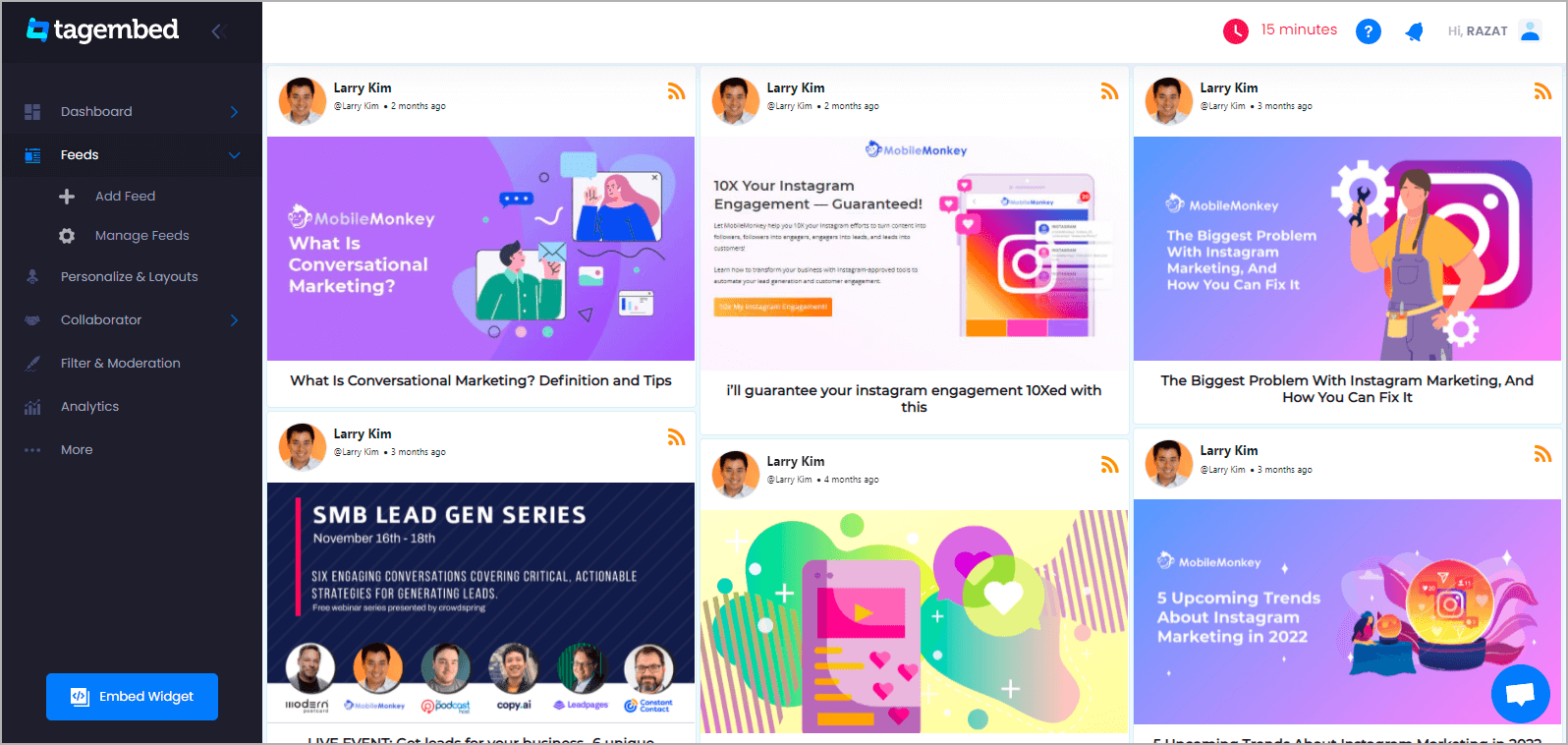
- Paste the copied RSS feed URL in the box and type the "Display Name" in the input bar. Click on the "Create Feed" button, and all the latest posts will be displayed on the editor screen.

Tip: You can enhance curated RSS feeds by performing customization and moderation to showcase attractive and qualitative feeds. Tagembed offers exclusive 10+ themes & layouts, styles, and dedicated customization options to design visually appealing RSS feeds.
- After modifying RSS feed Widget, click on the "Embed Widget" button located at the bottom-left of the editor screen.

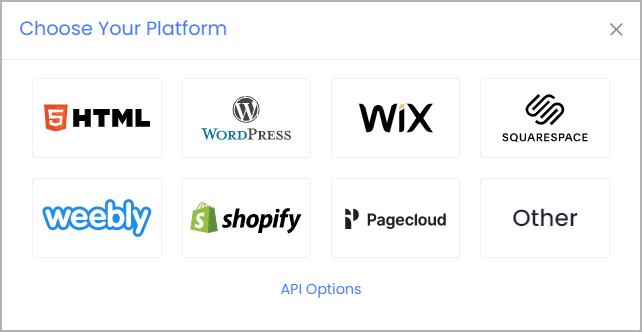
- A small window will appear with various website CMS options. Select the one that your website is built with.

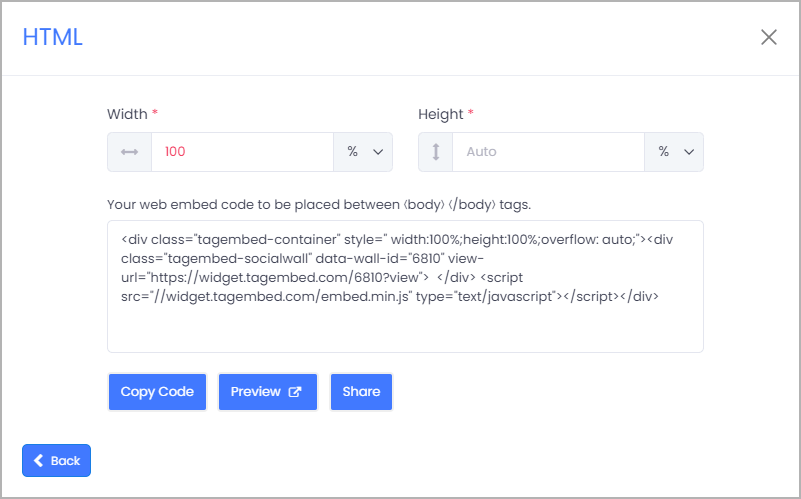
- Adjust the height & width of the RSS feed widget as per your requirement and then click on the "Copy Code" button.

- Copy the generated Embed code on the clipboard and log in to your website in the new tab.
- Login to your website Admin Panel.
- Navigate to the webpage where you want to embed RSS Feeds.
- Paste the embed code in it and Save the changes made
- Click Publish and Reload the webpage to view the live RSS Feed Widget.
Congratulations! You have successfully collected and embedded RSS feeds on your website.
How to Display RSS Feed on Different CMS platforms
1. How to Display RSS Feed in HTML Website

Being one of the most preferred for almost every business website, HTML (Hypertext Markup Language) is a great way to build websites. It enables you with various ways to beautify websites and make them user-friendly.
You can display RSS Feed in HTML websites by following the steps mentioned below.
- Select your website building platform i.e.,HTML.
- Adjust Height & Widget andCopy Embed Code for HTML website.
- Now, open the backend of your webpage and paste the embed code into the body section of your website.
- Save the changes made and reload your webpage.
You can now display RSS Feed in HTML website successfully.
2. How to Embed RSS Feed on WordPress Website

WordPress is one of the most prominent website-building platforms. So if you have a WordPress website, or plan to build your website using WordPress. Then, you can eitherdownload and use theTagembed WordPress plugin, or here are the steps toadd RSS Feed on WordPress websites using Tagembed Widget App.
- From the pop-up, select your website building platform asWordPress.
- Copy the generatedembed code orShortcode.
- Then,Login to your WordPress website.
- Select the Page or Blog and click on(+) Add Block icon and selectCustom HTML orShortcode.
- Finish the process by clicking on theUpdate button.
3. Steps to Add RSS Posts to Shopify Website

To add RSS Feed on Shopify website you can either use simple yet advancedTagembed Shopify App or use Tagembed Widget app and follow these simple steps mentioned below.
- From the pop-up, select your website building platform asShopify.
- Log in to your Shopify account.
- Under theSales Channels section, you'll find anOnline Store. Click on that.
- Select Themes option from the drop-down list in the sidebar.
- You will find anAction button, click on that.
- Now chooseEdit code from the drop-down list.
- SelectLayout/Templates/Section where you want to showcase your RSS Feeds.
- Paste the Embed Code and click onSave to publish the changes.
4. How to Add RSS Feed into Wix Website

Wix is another amazing website-building platform. It is one of the best platforms and helps users build their websites more simply. To add Wix RSS Feed on website follow the below steps:
- From the pop-up, select your website building platform asWix.
- Login on Wix first.
- Add elements with a plus button (+) on the left-hand side in the menu bar. Click on this button.
- Here, you will see a complete list of elements.
- Now click on the More option.
- Select HTML iframe from the Embeds.
- Now paste the copied embed code in the code field.
- Click apply to update the changes.
5. How to Integrate RSS Feed on Weebly Website

Embedding RSS Feed on Weebly website is a simple task. You just need to follow these steps.
- From the pop-up, select your website building platform asWeebly.
- Find the Embed Code element and then drag and drop it where you want to display RSS feed on website.
- Click on the HTML box.
- And then choose the Edit Custom HTML option.
- Paste the Tagembed code to embed RSS Feed on your Weebly website.
- Save the changes and update it.
6. How to embed RSS Feed on Squarespace Website

To add RSS feed on Squarespace Website, follow the below mentioned simple steps:
- From the pop-up, select your website building platform asSquarespace.
- Use the Embed Blocks to add any external code on the web page.
- Now add a block on the page, open a page editor, and then click on "Add Block."
- Now select Embed from the menu.
- Click the </> icon in the URL field.
- Now paste your embed code on that box.
- Click Set.
- Lastly, save the changes by clicking on the Apply button.
7. How to Display RSS Feed on Jimdo Website

Jimdo is another well known e-commerce oriented website building platform. You just need to follow these steps.
- From the pop-up, select your website building platform asJimdo.
- Click on the Add Element button.
- Now click on More elements.
- Choose Widget/HTML and paste the embed code into the code field where you want to add the RSS Feed posts.
- Click on the Save button to apply changes.
Rich Site Summary or RSS feed is a collection of the latest blogs or articles from the website or news website through an XML file. A list of blogs or articles from your website or other website is displayed on the screen with an RSS icon that ensures updated content on the website.
RSS feeds are displayed on the web page with a blog title, short description, URL, and RSS icon. Some RSS feeds also contain summaries, images, author names, tags, comments, and categories.
With the help of an RSS feed reader or a social media aggregator tool like Tagembed, you can easily display RSS feeds on your website. These tools keep checks on the latest blogs, articles, news, etc., and automatically update your website with the latest feeds.
But before you embed RSS feeds, you need to know how to collect the XML file or feed URL to display on your website.
Displaying RSS feeds on the website has numerous benefits. First, you create a content mix on your website, merging your website content with the latest articles from the other popular website.
Here are some of the benefits of integrating RSS feeds on the website:
Also Read – Embed LinkedIn Feeds on website
#1 Enhance Visitors Engagement & Retention
One of the top benefits of embedding RSS feeds on websites is that it gives reasons to your visitors to engage with the more valuable content. By embedding RSS feeds on your website, you can display exciting blogs and articles on your website.
You can allow the visitors to explore your RSS feeds by showcasing them informative news, blogs, articles, etc. It will generate value for your website and increase visitor retention. Hence, visitors would like to visit to find the latest informative content on your website.
Also Read – Add Instagram Feeds on Shopify
#2 Build Affinity With Content Creators
Showcasing RSS feeds based on the blogs and articles from the other website will directly increase traffic on the website. It redirects your visitors to the blogs of others, which increases the visibility of the content and brings more readers to their website. Hence, add RSS feed to website and build a healthy relationship with other content creators and help yourself to get the same benefits in return.
#3 Increase Content Quality On Your Website
With the help of RSS feeds, you can display different categories of content with creative visuals on the website. For example, adding blogs and news articles adds value to the content on your website, with an attractive image, title, summary, icon, and description, which overall increase the content quality on your website.
Also Read – Embed Slack Feeds on websites
#4 Higher SERP Rankings
RSS feeds do not directly deliver you SEO benefits, but they will boost your website performance by enhancing audience engagement, dwell time, readability, and content quality of your website. The more people engage on your website, the more your website's authority and visibility increase, ultimately resulting in higher search engine rankings.
Conclusion
Summarizing the blog, we have learned about RSS feeds from scratch and how to add RSS feed to website. Hence, you can now easily display these great and attractive RSS feed widgets on your website.
Moreover, embedding RSS feeds is a cost-effective way to display unique content on the website and increase customer engagement with just spending a dime.
Thus, if you are keen to leverage the benefits from the RSS feed, grab the free Tagembed account now and add RSS feed to website. Perhaps, check out how RSS Widget are increasing the engagement, performance and user experience on your website.
Free Social Media Aggregator
Embed social feed from Facebook, YouTube, Instagram, Twitter on your website, like a PRO
Invalid Email Address No Credit Card Required

Source: https://tagembed.com/blog/embed-rss-feeds-on-websites/